5.3Texteigenschaften
5.3.1Translation
Möchte man einzelne Zeichen eines Textes im Verhältnis zu ihrem x- oder y-Wert verschieben, so sollte man die beiden Attribute dx und dy benutzen. Sie akzeptieren mehrere Werte, die mit einem Komma oder einem Leerzeichen voneinander getrennt sein müssen. ![]() Listing 5-3 erzeugt einen Text wie er in
Listing 5-3 erzeugt einen Text wie er in ![]() Abbildung 5-3 zu sehen ist.
Abbildung 5-3 zu sehen ist.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<text x="130" y="40" dx="0 0 0 -160" dy="0 0 0 -15" style="font-size:18px">
SVG verschobenes
</text>
</svg>

Beinhalten die Listen weniger Werte als Zeichen im Text vorhanden sind, orientieren sich die nachfolgenden Zeichen an der Position ihrer Vorgänger.
5.3.2Rotation
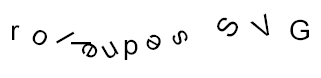
Für eine Drehung eines einzelnen Zeichens bzw. einer Folge von Zeichen ist das Attribut rotate verantwortlich. Das folgende ![]() Listing 5-4 und die dazugehörige
Listing 5-4 und die dazugehörige ![]() Abbildung 5-4 zeigen ein Beispiel.
Abbildung 5-4 zeigen ein Beispiel.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<text x="0" y="40"
dx="10 10 10 10 10 10 10 10 10 10 10 10 10"
rotate="0 30 60 90 120 150 180 210 240 270 300 330 360"
style="font-size:28px">
rollendes SVG
</text>
</svg>

5.3.3Zeilenwechsel
Unglücklicherweise ist es in der aktuellen Version der SVG-Spezifikation noch nicht möglich Text direkt über mehrere Zeilen auszugeben. Ferner werden Textzeilen, die über den Rand hinausgehen, nicht automatisch umgebrochen. Abhilfe soll scheinbar ein neues Element in einer der nächsten SVG-Versionen schaffen.
Dennoch läßt sich bereits jetzt schon Text in mehreren Zeilen anzeigen. Entweder man benutzt für jede Zeile ein eigenes Text-Objekt, was allerdings ein Markieren aller Zeilen verhindert, da nur immer der Inhalt eines <text>-Blocks markiert werden kann, oder man benutzt das <tspan>-Element. Dieses wird analog dem HTML-Tag <span> verwendet und darf nur innerhalb eines <text>-Blocks stehen. Mit <tspan> ist es möglich einen Text lokal zu formatieren. Dabei können alle Attribute des <text>-Elements verwendet werden. Die Tags <tspan> und <text> unterscheiden sich übrigens kaum voneinander, allerdings bietet <tspan> zwei wesentliche Vorteile:
- Es muß keine Neupositionierung des Textes durchgeführt werden.
- Da man sich innerhalb eines
<text>-Bereichs befindet, kann der Text noch immer komplett markiert werden.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<text x="10" y="40" style="font-size:30">
<tspan style="font-weight:900">S</tspan>
<tspan style="fill:silver">V</tspan>
<tspan style="text-decoration:underline">G</tspan>
<tspan x="10" y="75">inkl. Zeilenumbruch</tspan>
</text>
</svg>
<tspan>
5.3.4Laufrichtung
Da SVG den Unicode unterstützt, ist die Darstellung fremder Schriftzeichen keine Schwierigkeit. Für manche Sprachen, wie etwa Arabisch oder Japanisch, ist es in der Regel jedoch notwendig die Laufrichtung des Textes zu verändern bzw. dessen Basislinie neu auszurichten. Dafür dient das Attribut writing-mode, welches nur innerhalb des <text>-Elements auftreten darf. Diese Werte können dem Attribut zugeordnet werden:
lr-tboderlr- Schreibmodus von links nach rechts (Standardeinstellung, welche für die meisten romanischen Sprachen gilt)rl-tboderrl- Schreibmodus von rechts nach links (entspricht etwa arabischen und hebräischen Sprachen)tb-rlodertb- Schreibmodus von oben nach unten (entspricht asiatischen Sprache, wie etwa Chinesisch oder Japanisch)
Ein Beispiel für die Anwendung des Attributs writing-mode läßt sich in ![]() Listing 5-6 und
Listing 5-6 und ![]() Abbildung 5-6 begutachten.
Abbildung 5-6 begutachten.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<text x="20" y="10" style="font-size:30" writing-mode="tb">
SVG
</text>
</svg>

5.3.5Orientierung
Neben der Laufrichtung eines Texts kann man dazu passend auch dessen Orientierung festlegen. Hierfür stehen die beiden Attribute glyph-orientation-horizontal und glyph-orientation-vertical zur Verfügung. Dabei werden die Attribute nur dann interpretiert, wenn im ersten Fall eine horizontale oder im zweiten Fall eine vertikale Laufrichtung vorliegt. Stimmen Richtung und Orientierung hingegen nicht überein, so wird die Angabe ignoriert. Gültige Werte für die Orientierung sind 0, 90, 180 und 270. Liegt eine Gradangabe vor, die sich zwischen diesen Werten befindet, wird diese auf den nächsten zulässigen Wert aufgerundet.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<text x="20" y="10" style="font-size:30;writing-mode:tb;glyph-orientation-vertical:360">
SVG
</text>
</svg>

5.3.6Bidirektionalität
In einigen Sprachen, wie etwa Hebräisch, wird gewöhnlich von rechts nach links geschrieben. Dennoch gibt es dort spezielle Ausnahmen. So werden beispielsweise Zahlenfolgen von links nach rechts geschrieben. Normalerweise kümmert sich der Betrachter selbst um die Bidirektionalität, trotzdem kann man sie auch manuell beeinflussen. Dabei muß aber erwähnt werden, daß dies zu ungewollten Ergebnissen führen kann. Für die Bidirektionalität ist das Attribut direction zuständig. Folgende Werte kann es annehmen:
ltr- Schreibmodus von links nach rechtsrtl- Schreibmodus von rechts nach links
Damit das Attribut auch Wirkung zeigt, muß zusätzlich das Attribut unicode-bidi den Wert bidi-override erhalten. Folgendes Beispiel demonstriert die eben vorgestellten Eigenschaften:
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<text x="10" y="30" style="font-size:30" direction="rtl" unicode-bidi="bidi-override">
SVG auf hebraeisch?
</text>
</svg>

5.3.7Textbündigkeit
Gewöhnlich kann man in Textverarbeitungssystemen einen Text linksseitig, zentriert oder rechtsseitig ausrichten. Auch SVG bietet dem Anwender mittels des Attributs text-anchor solche Möglichkeiten an. Allerdings ist hier darauf zu achten, daß die Wörter in Abhängigkeit vom x-Wert ausgerichtet werden. Erlaubte Werte für das Attribut text-anchor sind:
start- Ankerpunkt liegt linksseitig des Textes (Standard)middle- Ankerpunkt liegt in der Mitte des Textesend- Ankerpunkt liegt rechtsseitig des Textes
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<text x="320" y="20" style="font-size:18px" text-anchor="start">
Ankerpunkt liegt linksseitig des Textes
</text>
<text x="320" y="40" style="font-size:18px" text-anchor="middle">
Ankerpunkt liegt in der Mitte des Textes
</text>
<text x="320" y="60" style="font-size:18px" text-anchor="end">
Ankerpunkt liegt rechtsseitig des Textes
</text>
</svg>

5.3.8Schriftdehnung
SVG erlaubt mit Hilfe der Eigenschaft font-stretch eine Änderung der Schriftbreite eines Textes. Im Gegensatz zur Änderung der Schriftgröße durch font-size verändert sich die Schrifthöhe hierbei jedoch nicht. font-stretch akzeptiert diese Werte:
normal- Standardwidernarrowerultra-condensedextra-condensedcondensedsemi-condensedsemi-expandedexpandedextra-expandedultra-expanded
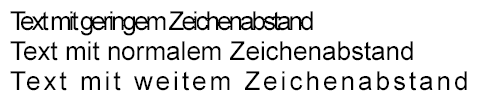
![]() Listing 5-10 und
Listing 5-10 und ![]() Abbildung 5-10 zeigen die Anwendung und die Auswirkungen der
Abbildung 5-10 zeigen die Anwendung und die Auswirkungen der font-stretch-Eigenschaft auf drei Textzeilen.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<text x="10" y="30" style="font-size:30" font-stretch="ultra-condensed">
Gestauchter Text
</text>
<text x="10" y="60" style="font-size:30">
Normaler Text
</text>
<text x="10" y="90" style="font-size:30" font-stretch="ultra-expanded">
Gedehnter Text
</text>
</svg>

5.3.9Zeichenabstand
Normalerweise wird der Abstand der einzelnen Zeichen durch den Viewer berechnet, um ein harmonisches Schriftbild zu gewährleisten. Nichtsdestotrotz existiert in SVG die Möglichkeit den Zeichenabstand manuell zu beeinflussen. Das dafür zuständige Attribut nennt sich letter-spacing und erwartet einen Längenwert. Ist dieser negativ, rücken die Zeichen näher zusammen.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<text x="10" y="30" style="font-size:26px" letter-spacing="-3">
Text mit geringem Zeichenabstand
</text>
<text x="10" y="60" style="font-size:26px">
Text mit normalem Zeichenabstand
</text>
<text x="10" y="90" style="font-size:26px" letter-spacing="3">
Text mit weitem Zeichenabstand
</text>
</svg>

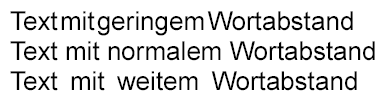
5.3.10Wortabstand
Alles was zum Thema ![]() Zeichenabstand gesagte wurde, trifft beim Wortabstand ebenfalls zu. Allerdings kann hier der Abstand zwischen einzelnen Wörtern verändert werden. Das dazu benötigte Attribut trägt die Bezeichnung
Zeichenabstand gesagte wurde, trifft beim Wortabstand ebenfalls zu. Allerdings kann hier der Abstand zwischen einzelnen Wörtern verändert werden. Das dazu benötigte Attribut trägt die Bezeichnung word-spacing. Das folgende Beispiel demonstriert diese Eigenschaft:
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<text x="10" y="30" style="font-size:26px" word-spacing="-5">
Text mit geringem Wortabstand
</text>
<text x="10" y="60" style="font-size:26px">
Text mit normalem Wortabstand
</text>
<text x="10" y="90" style="font-size:26px" word-spacing="5">
Text mit weitem Wortabstand
</text>
</svg>

5.3.11Kerning
Bestimmte Zeichen besitzen einen unregelmäßigen Abstand zueinander. Solche Abstände treten bei sehr breiten Buchstaben auf, wie z.B. dem Buchstaben "W". Um diese relativ großen Abstände zu vermeiden und somit einen guten Textfluß zu gewährleisten, besitzt eine Schriftart in der Regel eine sogenannte Kerning- oder Unterschneidungstabelle. Dort steht aufgelistet wie diese Abstände korrigiert werden müssen. Auch hier erlaubt es SVG, daß die Abstandswerte per Hand festgelegt werden können. Als Werte kann das dazugehörige Attribut kerning 0, positive und negative Zahlen und auto erhalten. Der auto-Modus ist hierbei der Standardwert und sorgt dafür, daß der Betrachter die Kerning-Tabelle der aktuellen Schriftart benutzt. Der Wert 0 hingegen schaltet das Kerning komplett ab.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<text x="10" y="40" style="font-family:Times New Roman;font-size:50px" kerning="0">
WAL
</text>
<text x="10" y="90" style="font-family:Times New Roman;font-size:50px">
WAL
</text>
</svg>

5.3.12Grundlinienverschiebung
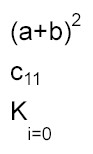
Ein Text wird gewöhnlich immer entlang einer geraden Linie geschrieben. Möchte man beispielsweise Potenzen oder Indizes schreiben, so kann diese sogenannte Grundlinie oder Nullinie auch verschoben werden. Hierzu benötigt man das Attribut baseline-shift, dem super (hochgestellter Text), sub (tiefgestellter Text), baseline (Standardwert) oder ein Längenwert zugeordnet werden kann. Der Längenwert besteht dabei aus einer positiven oder negativen Zahl oder aus einer Prozentangabe. Das folgende ![]() Listing 5-14 und die
Listing 5-14 und die ![]() Abbildung 5-14 zeigen unterschiedliche Grundlinienverschiebungen.
Abbildung 5-14 zeigen unterschiedliche Grundlinienverschiebungen.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<text x="10" y="40" style="font-size:26px">
(a+b)<tspan style="baseline-shift:super;font-size:18px">2</tspan>
</text>
<text x="10" y="80" style="font-size:26px">
c<tspan style="baseline-shift:sub;font-size:18px">11</tspan>
</text>
<text x="10" y="120" style="font-size:26px">
K<tspan style="baseline-shift:-20;font-size:18px">i=0</span>
</text>
</svg>