8.1Was sind Transformationen?
Transformationen dienen dazu die Position eines Punktes in der Ebene zu verändern. Durchgeführt werden die hierfür benötigten Berechnungen mit Hilfe von Matrizen. Um die neue Position des Punktes im Raum zu errechnen, werden einfach dessen Koordinaten mit einer 3x3-Matrix multipliziert. Es soll hier aber nun nicht die Matrizenmultiplikation behandelt werden, da die wichtigsten Transformationen in SVG sowieso schon in Befehlsform vorliegen.
Die Transformationen werden in einer Art Befehlskette angegeben und dem Attribut transform zugewiesen, das innerhalb der meisten Elemente erlaubt ist. Voneinander getrennt werden die einzelnen Transformationsbefehle durch Whitespace-Zeichen oder Kommata.
Es gilt unbedingt darauf zu achten, die Reihenfolge der Transformationen korrekt anzugeben. Das folgende Beispiel soll die Unterschiede aufzeigen, die entstehen können, wenn die Reihenfolge der Befehle vertauscht wird.
![]() Abbildung 8-1 zeigt ein gewöhnliches Rechteck. Dieses wurde in
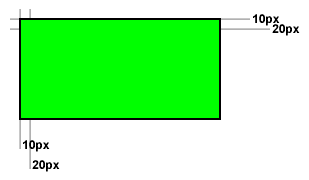
Abbildung 8-1 zeigt ein gewöhnliches Rechteck. Dieses wurde in ![]() Abbildung 8-2 um das Attribut
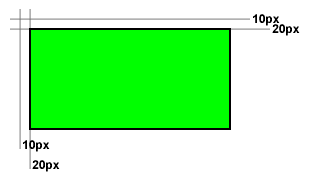
Abbildung 8-2 um das Attribut transform="translate(10, 10) scale(2)" ergänzt. Wie man erkennen kann wird das Objekt erst um den Faktor zwei vergrößert (scale(2)) und anschließend um jeweils 10 Pixel in die x- und y-Richtung verschoben (translate(10, 10)). Nun werden die beiden Transformationen vertauscht, so daß transform den Wert scale(2) translate(10, 10) erhält. Das Resultat läßt sich in ![]() Abbildung 8-3 betrachten. In diesem Fall wurde also das Objekt erst verschoben und dann skaliert. Der Unterschied ist klar ersichtlich.
Abbildung 8-3 betrachten. In diesem Fall wurde also das Objekt erst verschoben und dann skaliert. Der Unterschied ist klar ersichtlich.



Wie man deutlich erkennen kann, wurden die Transformationen von rechts nach links ausgeführt. Verantwortlich dafür ist die Matrizenmultiplikation. Wie bereits erwähnt soll darauf aber nicht näher eingegangen werden, es genügt zu wissen, daß die Abarbeitung der Befehle von rechts nach links erfolgt.


