9.6Aufbauende Animationen
9.6.1Addition
Im vorherigen Kapitel ![]() Zustände setzen wurden die Attribute
Zustände setzen wurden die Attribute from, to und by eingeführt, mit denen sich die Werte der unterschiedlichsten Eigenschaften verändern lassen. In diesem Kapitel wird zusätzlich noch das Attribut additive vorgestellt, das folgende Werte erhalten kann:
sum- der zu setzende Wert wird zum Ursprungswert addiertreplace- der Ursprungswert wird durch den neuen Wert ersetzt
In ![]() Listing 9-3 befinden sich drei identische Kreise, die jeweils ein
Listing 9-3 befinden sich drei identische Kreise, die jeweils ein <animate>-Tag umklammern. Jede Animation soll dafür sorgen, daß sich der Radius innerhalb von zwei Sekunden um 50 Einheiten erhöht. Dabei verwendet der erste Kreis die Attribute from und to, der zweite das Attribut by und der dritte from, to und additive. Natürlich verhalten sich alle drei Animationen vollkommen gleich.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle cx="120" cy="120" r="50" fill="orange">
<animate attributeName="r" begin="0s" dur="2s" from="50" to="100" />
</circle>
<circle cx="360" cy="120" r="50" fill="orange">
<animate attributeName="r" begin="0s" dur="2s" by="50" />
</circle>
<circle cx="600" cy="120" r="50" fill="orange">
<animate attributeName="r" begin="0s" dur="2s" from="0" to="50" additive="sum" />
</circle>
</svg>
Aber wieso benutzt man für eine solche Animationen nicht grundsätzlich by, womit sich das Problem am einfachsten lösen läßt? In diesem Beispiel wäre dies auch am sinnvollsten. Kommen jedoch mehrere Zustände ins Spiel - sprich das Attribut values wird verwendet - muß man additive einsetzen. Wird additive nämlich nicht benutzt, springt die zu animierende Eigenschaft nach jedem Zustand wieder auf ihren ursprünglichen Wert zurück. Folgendes Beispiel in ![]() Listing 9-4 und die dazugehörige
Listing 9-4 und die dazugehörige ![]() Abbildung 9-1 zeigen ein solches Szenario.
Abbildung 9-1 zeigen ein solches Szenario.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle cx="120" cy="160" r="40" fill="orange">
<animate attributeName="r" begin="0s" dur="2s" values="0; 50; 100" fill="freeze"/>
</circle>
<circle cx="420" cy="160" r="40" fill="orange">
<animate attributeName="r" begin="0s" dur="2s" values="0; 50; 100" additive="sum"
fill="freeze"/>
</circle>
<circle cx="720" cy="160" r="40" fill="orange">
<animate attributeName="r" begin="0s" dur="2s" values="0; 50; 100" additive="replace"
fill="freeze"/>
</circle>
</svg>
additive in Kombination mit values
additive-Werte im VergleichDie Animation des ersten Kreises ohne additive-Attribut und des dritten Kreises mit der Angabe additive="replace" verlaufen absolut gleich. Und wie man in der Abbildung erkennen kann, besitzen sie am Schluß auch denselben Radius, da der Wert von r immer zuerst auf 0, dann auf 50 und zuletzt auf 100 gesetzt wird. Die Angabe additive="sum" sorgt hingegen dafür, daß der ursprüngliche r-Wert 40 zuerst mit 0, danach mit 50 und zum Schluß mit 100 addiert wird. Somit entstehen die Stützstellen 40, 90 und 140, die zur Interpolation herangezogen werden.
9.6.2Akkumulation
Möchte man eine Animation mehr als nur ein einziges Mal ablaufen lassen, kann man mit Hilfe des Attributs repeatCount die Anzahl der Wiederholungen festlegen. Das Problem dabei ist jedoch, daß nach jeder Wiederholung die zu animierende Eigenschaft auf Ihren Ursprungswert gesetzt wird. Um dies zu vermeiden, setzt man das Attribut accumulate ein, welches die folgenden Werte besitzen kann:
sum- baut auf den vorherigen Zustand aufnone- ersetzt den vorherigen Zustand (Standard)
Ein anschauliches Beispiel einer Akkumulation liefert ![]() Listing 9-5.
Listing 9-5.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="50" r="40" fill="red">
<animate attributeName="cx" begin="0" dur="1s" by="100" repeatCount="3" fill="freeze" />
</circle>
<circle cx="100" cy="190" r="40" fill="red">
<animate attributeName="cx" begin="0" dur="1s" by="100" repeatCount="3" accumulate="sum"
fill="freeze" />
</circle>
</svg>
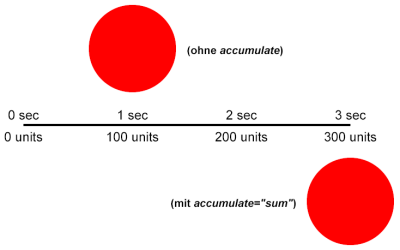
accumulateDie beiden Kreise, die in diesem Beispiel definiert wurden, unterscheiden sich nur durch das accumulate-Attribut. Die Animation im ersten Kreis sorgt dafür, daß dieser innerhalb einer Sekunde um 100 Einheiten nach rechts verschoben wird. Wegen der Eigenschaft repeatCount, wird diese Animation drei Mal hintereinander durchlaufen, wobei das Objekt nach jedem Animationsdurchgang immer wieder an seinen Ursprungsort zurückspringt. Im Gegensatz dazu bewirkt accumulate="sum" im Animationselement des zweiten Kreises, daß dieser nicht nach jedem Animationslauf zur Ursprungsposition zurückfällt. Statt dessen baut eine Animation auf den jeweils letzten Zustand der vorherigen auf. In diesem Beispiel verschiebt sich der zweite Kreis also nicht nur um 100, sondern um drei mal 100 Einheiten, wie man in ![]() Abbildung 9-2 sehr gut erkennen kann.
Abbildung 9-2 sehr gut erkennen kann.

accumulate-Beispiel nach Animationsende

