8.4Die Rotation
Um ein grafisches Objekt zu drehen, benötigt man den Befehl rotate(Drehwinkel [x-Drehpunkt y-Drehpunkt]). Die beiden Koordinatenangaben sind dabei optional. Fehlen sie, wird der Ursprung als Drehpunkt verwendet. Wird ein positiver Winkel angegeben, so wird das Objekt im Uhrzeigersinn gedreht. Bei einem negativen Winkel, dreht es sich dementsprechend gegen den Uhrzeigersinn. Das folgende ![]() Listing 8-3 und die
Listing 8-3 und die ![]() Abbildung 8-6 demonstrieren die Verwendung des Transformationsbefehls
Abbildung 8-6 demonstrieren die Verwendung des Transformationsbefehls rotate().
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="200" r="3" style="fill:black;" />
<text x="55" y="210" style="font-size:14px;">Drehpunkt</text>
<!-- Original-Rechteck -->
<rect x="0" y="0" width="200" height="100"
style="fill:none;stroke:grey;stroke-width:2px" />
<!-- transformiertes Rechteck -->
<rect x="0" y="0" width="200" height="100"
style="fill:#00FF00;stroke:black;stroke-width:2px"
transform="rotate(22, 50, 200)" />
</svg>
Listing 8-3: Der Transformationsbefehl
rotate() in Aktion
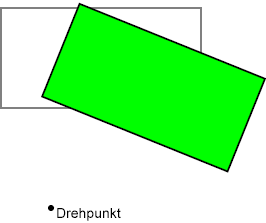
Abbildung 8-6: Rotation eines Rechtecks
